教程如下:
将以下代码复制到子比主后台主题配置->自定义代码:自定义CSS代码中
/*头像框*/
.txgj {
top: 2px;
transform: scale(1.7);
width: 90px;
position: absolute;
z-index: 1;
}
.top-user-info-box-name .txgj {
left: -5px;
transform: scale(1);
top: 6px;
}
.post-meta-left .txgj {
display: none;
}
.post-meta-left .avatar-parent .txgj {
display: block;
transform: scale(1.6);
display: block;
left: 0px !important;
}
.top-user-box-drop .avatar {
border-radius: 50%;
}
.comment .gravatar img {
border-radius: 50%;
}
/*用户中心头像圆形*/
.author-header .avatar-img {
--this-size: 95px;
}
.author-header .avatar-img .avatar {
border-radius: 50px;
border: 4px solid var(--main-bg-color)
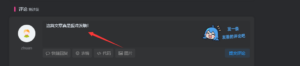
}下载头像框的图片素材并上传到自己的网站。
![图片[1]-子比主题(zibll)为用户头像增加漂亮炫酷的头像框美化教程-木子网单资源](https://www.3du.top/wp-content/uploads/2024/04/74c4cc605220240421021249.webp)
最后一步,将以下代码复制到子比主后台主题配置->自定义代码:自定义JavaScript代码中
//头像框
$(function () {
$('.avatar-img ').prepend('<img src="头像框图片地址" class="txgj">');
$('.avatar-mini ').prepend('<img src="头像框图片地址" class="txgj">');
$('.comt-avatar mb10 ').prepend('<img src="头像框图片地址" class="txgj">');
$('.avatar-set-link').css('z-index', '1');
})© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「www.3du.top」发布的内容若侵犯到您的权益,请联系站长邮箱:[email protected] 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END








暂无评论内容